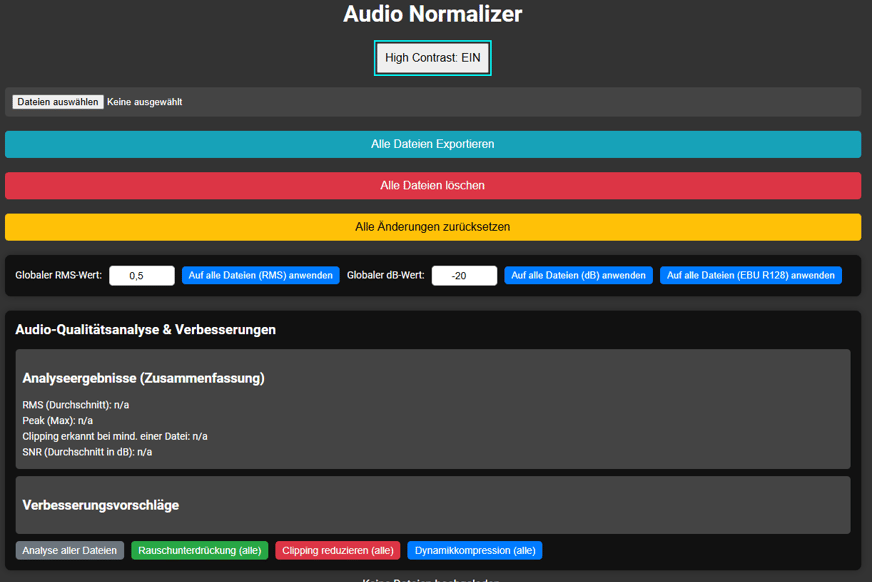
Audio Normalizer
Funktionalität der Anwendung
Datei-Upload:
Benutzer können mehrere Audiodateien (z. B. .mp3, .wav) gleichzeitig hochladen.
Unterstützt Drag-and-Drop und Datei-Auswahl über einen HTML-Input.
Audio-Analyse:
Die Anwendung analysiert jede hochgeladene Datei und berechnet:
RMS-Wert (Root Mean Square): Ein Maß für die durchschnittliche Lautstärke.
Peak-Wert: Der höchste Lautstärke-Pegel.
Normalisierung:
Benutzer können den RMS-Wert einzelner Dateien oder aller hochgeladenen Dateien anpassen.
Die Normalisierung passt die Audio-Daten so an, dass sie einen einheitlichen RMS-Wert erreichen.
Abspielen von Original- und Normalisierter-Version:
Benutzer können sowohl die Original- als auch die normalisierte Version direkt im Browser abspielen.
Export und Löschung:
Normalisierte Dateien können als .wav heruntergeladen werden.
Dateien können aus der Liste entfernt werden.
Visuelle Fortschrittsanzeige:
Fortschrittsbalken zeigen den Status von Operationen wie Hochladen, Normalisieren und Exportieren.
Globale Kontrolle:
Ein globaler RMS-Wert kann auf alle hochgeladenen Dateien angewendet werden.
Technische Struktur
1. HTML
Layout:
Eine zentrale Container-Div (<div class="container">) enthält alle wichtigen UI-Elemente.
Enthält Elemente wie:
<input type="file"> für den Datei-Upload.
<button> für globale Aktionen (Exportieren, Löschen).
<div> für Fortschrittsbalken, Dateiliste und Statusanzeigen.
Responsives Design:
Mit der <meta name="viewport">-Einstellung passt sich die Anwendung an verschiedene Bildschirmgrößen an.
2. CSS
Design und Benutzerfreundlichkeit:
Modernes, minimalistisch gestaltetes UI mit abgerundeten Kanten, Schatten und Farbakzenten.
Wichtige Bereiche wie Fortschrittsbalken und Buttons heben sich durch farbliche Kontraste hervor.
Stilelemente:
.progress-bar-inner: Animierte Fortschrittsbalken mit sanfter Übergangsanimation.
.toggle-play-btn: Interaktiver Button mit Hover- und Fokus-Effekten.
.container: Zentraler Bereich mit einem schattenbasierten Karten-Design.
3. JavaScript
Die JavaScript-Logik ist das Herzstück der Anwendung und bietet folgende Hauptfunktionen:
3.1 Datei-Upload
handleFiles(event):
Liest hochgeladene Dateien ein und analysiert sie.
Filtert ungültige Dateien (z. B. nicht-auditive Formate).
3.2 Audio-Analyse
Audio-Kontext:
Erstellt mit dem Web Audio API einen OfflineAudioContext für die Audioverarbeitung.
RMS- und Peak-Berechnungen:
calculateRMS(buffer) und calculatePeak(buffer) berechnen die akustischen Eigenschaften des Audio-Buffers.
Dateianalyse:
Normalisierte und Originalwerte werden berechnet und zur weiteren Verarbeitung gespeichert.
3.3 Normalisierung
Skalierung der Audio-Daten:
scaleAudioBufferWithHandling(fileData, targetRms): Skaliert den RMS-Wert auf den Zielwert.
Nutzt Gain-Nodes im Audio-Kontext zur Lautstärkeanpassung.
3.4 Abspielen und Interaktion
Audio-Wiedergabe:
Original und normalisierte Versionen können abgespielt werden.
playOriginal(fileData) und playNormalized(fileData) wechseln zwischen den Modi.
UI-Updates:
Fortschrittsbalken (updateProgressBars) und Dateianzeige (addFileToList) aktualisieren dynamisch die Benutzeroberfläche.
3.5 Exportieren und Entfernen
Export als .wav:
bufferToWave(abuffer, offset, len): Konvertiert AudioBuffer in WAV-Dateien.
Löschen:
Entfernt Dateien aus dem Speicher und gibt Ressourcen frei.
Besondere Merkmale
Effiziente Audioverarbeitung:
Offline-Audio-Kontexte ermöglichen schnelle und ressourcensparende Bearbeitung.
Benutzerfreundlichkeit:
Intuitive Oberfläche und visuelle Hinweise.
Skalierbarkeit:
Globale und individuelle Steuerung für Dateien.
Wenn Sie weitere Details zur Implementierung benötigen oder spezifische Fragen haben, lassen Sie es mich wissen!